In this blog, we are going to see about the component structure and Decorators.
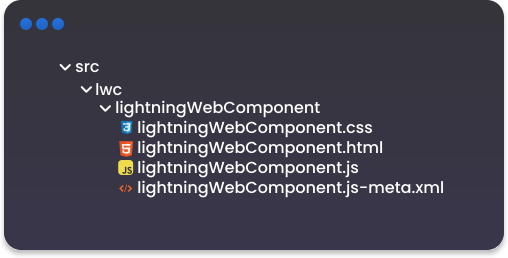
Component Structure
To create LWC and make the best use of all the features, users must set up Salesforce DX. With the use of a few tools like Visual Studio Code and the Salesforce Command Line Interface, programmers must first set up the developer environment.
Also, we have an online IDE and a chrome extension for building LWC.
Chrome Extension:
Online IDE : https://app.lwc.studio/
The primary elements of an LWC are HTML and Javascript. CSS comes here as optional content.
HTML
It has a root tag called "template" that contains the HTML element.
The
<template>tag is changed to<namespace-component-name>during rendering.<template> <div class="slds-p-around_x-large"> <h1 class="slds-text-heading_large">Example HTML Code</h1> </div> </template>
Javascript
To import the functions, developers can use the import statement.
The export statement can be used to use functionality in a module.
Lightning Element is a standard HTML element custom wrapper and can be extended.
import { LightningElement } from "lwc"; export default class App extends LightningElement { title = "Welcome to Lightning Web Components!"; }
XML
The component's metadata configuration values are described in an XML file.
To deploy components for different pages, like the App page, Record page, etc., developers can set a
<target>.<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>54.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__AppPage</target> <target>lightning__RecordPage</target> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
CSS
To style a component, use CSS.
The style sheet is automatically applied
h1 {
color: rgb(0, 112, 210);
}
p {
font-family: 'Salesforce Sans', Arial, sans-serif;
color: rgb(62, 62, 60);
}
.app {
background-color: #fafaf9;
height: 100vh;
overflow: scroll;
}
Decorators
@track: This decorator is used to mark a property as reactive, meaning that if its value changes, the component's template will be re-rendered to reflect that change. When you define a property using@track, you are essentially telling the framework that it needs to monitor that property for changes so that it can update the component's view accordingly. For example:import { LightningElement, track } from 'lwc'; export default class MyComponent extends LightningElement { @track myProperty = 'initial value'; handleClick() { this.myProperty = 'new value'; } }@api: This decorator is used to mark a property or method as public, meaning that it can be accessed and used by other components. When you define a property or method using@api, you are essentially creating a public interface for your component, which other components can use to interact with it. And the other use of this decorator is to define the props in the child. For example:import { LightningElement, api } from 'lwc'; export default class MyComponent extends LightningElement { @api message = 'Hello world'; @api showMessage() { console.log(this.message); } }@wire: In LWC, the@wiredecorator is used to establish a data connection between a component and a wire adapter. A wire adapter is essentially code that retrieves data from a data source, such as an Apex controller or a Lightning Data Service. The@wiredecorator takes care of the data retrieval and data synchronization, which means that the component will automatically update when the data changes.Here's an example of using the
@wiredecorator to retrieve data from an Apex controller:public with sharing class AccountController { @AuraEnabled(cacheable=true) public static List<Account> getAccountList() { return [SELECT Id, Name, Type, Industry FROM Account]; } }import { LightningElement, wire } from 'lwc'; import getAccountList from '@salesforce/apex/AccountController.getAccountList'; export default class MyComponent extends LightningElement { @wire(getAccountList) accounts; }In this example, we have a component called
MyComponentthat retrieves a list of accounts using thegetAccountListApex method. We use the@wiredecorator to establish the wire connection between the component and the Apex method. The resulting data is stored in a property calledaccounts.
"I will be diving deeper into various topics related to Lightning Web Components in my upcoming blog posts. To stay up-to-date with my latest content, consider subscribing to my newsletter. By doing so, you will receive email notifications whenever I publish a new blog."