"Exploring the Basics of Lightning Web Components: Answering Two Fundamental Questions"
In this blog post, we will cover the fundamental aspects of LWC by addressing two essential questions.
What is Lightning Web Components(LWC)?
Why we are using LWC over Aura?
What is Lightning Web Components(LWC)?
Lightning Web Components, built using HTML and modern Javascript, are customizable elements that are designed to enhance the user experience. These components can be used alongside Aura components and can operate together seamlessly on a single page.
Why we are using LWC over Aura?
Easy to learn
LWC, or Lightning Web Components, is a technology for building web components in Salesforce. It is designed to be easy to learn, with a focus on using native web standards that are already familiar to developers who work with web technologies. This means that there is no additional abstraction layer like the Aura framework, which simplifies the learning curve.
Ensures Better Performance
One of the biggest advantages of LWC is better performance. Since there is no additional abstraction layer, LWC is likely to render faster than Aura components, which is important for deliverability. Additionally, LWC supports common components and service components, which can be reused across different components, making it more economical than using static resources.
Improved Security, Testing, and Browser Compatibility
LWC also offers better security, testing, and browser compatibility. With LWC, the DOM isolation is higher and has a lot of restricted event scope, which improves the security of the application. With this, there is also more consistency in designing components. LWC also supports two-way data binding, which enables developers to coordinate how data moves between components.
"When it comes to understanding a concept, it's normal to encounter some difficulties along the way. However, don't worry if you find yourself feeling stuck or unsure about certain technical words. I'll make sure to cover everything in detail and explain any confusing points."
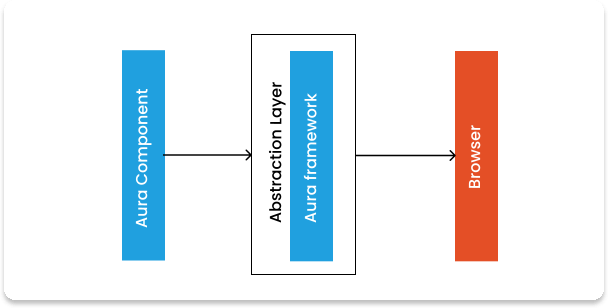
What is the abstraction layer?
In computer science, an abstraction layer refers to a simplified interface between two complex systems. It allows one system to interact with another system without needing to understand the underlying details of how the other system works.
In the context of Salesforce development, the Aura framework is an abstraction layer that lies between the browser and the Aura components. Aura framework provides a set of client-side services, including rendering and event handling, that are not part of the standard browser environment. Aura components are built on top of the Aura framework and use its services to provide a consistent user experience across different devices and platforms.
Why abstraction layer not in LWC?
In LWC (Lightning Web Components), there is no additional abstraction layer because LWC is built using standard web technology, such as JavaScript, HTML, and CSS, that is natively supported by modern browsers. LWC components are built using the Web Components standard, which allows for a direct interaction between the browser and the component without any intermediary layer. This approach eliminates the need for an additional abstraction layer like the Aura framework and provides better performance, easier maintenance, and more flexibility in development.
What is DOM isolation?
DOM isolation refers to the concept of isolating the HTML elements of a component from the rest of the web page or application. In other words, the DOM (Document Object Model) of a component is kept separate from the DOM of the parent page or application. This allows for better control and management of the component's HTML elements and prevents conflicts or unintended changes to the rest of the page or application.
"I will be diving deeper into various topics related to Lightning Web Components in my upcoming blog posts. To stay up-to-date with my latest content, consider subscribing to my newsletter. By doing so, you will receive email notifications whenever I publish a new blog."